HTMLの色の定義 | |
|
| |
| | |
HTMLでは色を定義する機会が多いです。例えば:
しかしHTMLのこの記述方法はW3Cから認められなくなってきています。将来はこの言語の規格からはずされます。上に挙げた色はすべて将来は![]() カスケーディング・スタイルシート(CSS)の管轄となります。移行はすでに始まっています。スタイルシートがレイアウトの言語です。HTMLの任務ではなくなりました。とはいうもののHTMLの中で色を定義する方法も知っておいた方がいいでしょう。スタイルシートではHTMLとは違う方法もありますが、同じ方法で色を記述することも可能です。
カスケーディング・スタイルシート(CSS)の管轄となります。移行はすでに始まっています。スタイルシートがレイアウトの言語です。HTMLの任務ではなくなりました。とはいうもののHTMLの中で色を定義する方法も知っておいた方がいいでしょう。スタイルシートではHTMLとは違う方法もありますが、同じ方法で色を記述することも可能です。![]() 色の指定というスタイルシートの中の章でこのテーマをスタイルシートの視点から取り扱っています。
色の指定というスタイルシートの中の章でこのテーマをスタイルシートの視点から取り扱っています。
基本的に色を定義するには2つの方法があります。
16進法の数値を入力する場合はどのブラウザーを使って問題ありません。約16 700 000種類の色の中から好きな色を選ぶことができます。
色の名前をキーワードとして入力する場合は16進法のちょっとややこしい定義方法を避けて通ることができます。その代わり公式に規格化され、どのブラウザーにでも合う色の名称は16種類しかありません。他の色の名前は使用するブラウザーに左右されます。
| |
直接16進法で色を定義する場合は、希望の色を赤(red)、緑(green)、青(blue)(RGB値)の三原色の組み合わせから作り出します。
<body bgcolor="#808080"> <!-- 濃いグレーの背景 --> <table bgcolor="#00C0C0"> <!-- --表の背景ブルーグリーン --> <hr color="#CC00CC"> <!-- 横線は紫 --> |
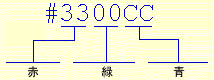
16進法の色の定義はすべて6桁で #XXXXXX と書かれます。XXに数字を入れます。まず #
という記号を書きます。その後に6桁の色の定義を表す数字を入れます。最初の2桁が赤の値、その後の2桁が緑の値、最後の2桁が青の値を表します。

16進法の数字は以下の通りです。
0 (10進法の 0 にあたる)1 (10進法の 1
にあたる)2 (10進法の 2 にあたる)3 (10進法の 3
にあたる)4 (10進法の 4 にあたる)5 (10進法の 5
にあたる)6 (10進法の 6 にあたる)7 (10進法の 7
にあたる)8 (10進法の 8 にあたる)9 (10進法の 9
にあたる)A (10進法の 10 にあたる)B (10進法の 11
にあたる)C (10進法の 12 にあたる)D (10進法の 13
にあたる)E (10進法の 14 にあたる)F (10進法の 15 にあたる)
16進法の数字は普段10進法で慣れている 0 から 9 ではなく 0 から F(10進法でいう15)まであります。各色の値(赤・緑・青)につき2つの数字があります。ですからそれを掛け合わせると各色個別に 256 の色の値があります。
16種類の基本色があります。これはVGAと互換性があり、モニターで表示することができます。
さらにネットスケープ環境で共通に使える216色のスタンダード・カラー(セーフ・カラー)というのがあります。この216色のパレットはWWWの基本色と言われるほどに普及しています。
このパレットやその意味するところに興味のある方は![]() 基本色パレット
の章を見てください。
基本色パレット
の章を見てください。
色の定義を容易にするためにこの資料には![]() カラー・セレクター
がついています。
カラー・セレクター
がついています。
| |
RGBカラーの16進法の数値を入れる代わりに希望の色名を入力して色を定義することもできます。以下の色名(実例)がHTMLバージョン 3.2 以降使えるようになっています。この色名は多くのWWWブラウザーで使用できます。
<body bgcolor="black"> <!-- --ファイル内は黒い背景 --> <table bgcolor="aqua"> <!-- --表の背景は空色 --> <hr color="red"> <!-- 赤い横線 --> |
希望の色名を決められた位置(引用符の中)に入力してください。使用可能な色の一覧表は次の「実例:このようになります。」をクリックすると表示されます。各色名に相当する16進法の数値も載っています。
| |
色名を使って定義するにはRGBカラーの16進法で入力した所に、代わりに色の名前(キーワード)を入力します。ネットスケープと MS インターネット・エクスプローラの特別な色名が解釈されます。
<body bgcolor="brown"> <!-- --ファイル内は茶色い背景 --> <table bgcolor="darkblue"> <!-- --表の背景は紺色 --> <hr color="pink"> <!-- 横線はピンク --> |
希望の色名を決められた位置(引用符の中)に入力してください。使用可能な色の一覧表は次の「実例:このようになります。」をクリックすると表示されます。各色名に相当する16進法の数値も載っています。
| | |
© 2006