 |
表の構造 |
| | |
表形式のデーターを示すため、あるいはテキストと画像が魅力的に見えるようにモニターに配分(デザイン)するために表を定義することができます。表の第一の目的はもちろん表形式のデーターを表示することにあるわけですが、Webデザイナーの現場を見ると、表はページレイアウトの基本的なデザインの手段として必要不可欠な手段にもなってきています。そのテーマに関しては![]() 表をWebページのレイアウトに使う。という章を参照してください。HTMLを純粋に構造を示すためだけに使おう、HTMLをできる限りデザインの手段として用いるのはやめようという考えのHTML言語浄化論者は眉をひそめるかもしれません。しかし構造とデザインの分野の境界線は常にはっきりしているわけではありません。Webサイト上に情報を見やすく分配することは構造の分野に属しています。それでありながら同時にまたデザインの領域にも関連しています。
表をWebページのレイアウトに使う。という章を参照してください。HTMLを純粋に構造を示すためだけに使おう、HTMLをできる限りデザインの手段として用いるのはやめようという考えのHTML言語浄化論者は眉をひそめるかもしれません。しかし構造とデザインの分野の境界線は常にはっきりしているわけではありません。Webサイト上に情報を見やすく分配することは構造の分野に属しています。それでありながら同時にまたデザインの領域にも関連しています。
視覚的には基本的に2種類の表があります。セルを区切る境界線のついた表形式のデーター用に使われる表と、段組のあるテキスト、あるいはWebページの上で内容を見やすいようにきれいに分配するための境界線のない、いわゆる「見えない表」です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" |
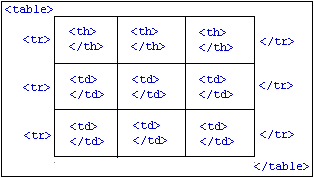
下の見取り図は表を作る時のHTML要素の効果を示しています。

開始タグ <table> で表を開始します(table =
表)。表らしく見えるようにセルに境界線をつける場合、<table> タグに
border=
という属性をつけ、値には0より大きい数値を入力します。ここで入力されている値はピクセル数です。この指示によって表領域の中で巾を確保します。セルの境界線の見えない表を作る場合はこの
border= を使わないか、あるいはもっときちんと作りたい場合 border="0" のように値を 0
とします。
<tr> で表の行を新しく作ります(tr = table row =
表の行)。その後その行に必要なセル(列)を定義します。表の行の最後に </tr>
という閉じタグをつけます。
表には普通のデーターの入るセルの他にタイトル行をつけることができます。タイトル行のテキストは他の行より目立つように表示されます(たいていは太字でセンタリングされます)。<th>
でタイトル行を書き始めます。<td> は普通のデーターの入るセルです(th = table header =
表のヘッド、 td = table data =
表のデーター)。セルの内容はこのタグの後に書きます。閉じタグ</th> あるいは
</td> は公式にはつけてもつけなくてもいいことになっていますが、必ずつけることをお薦めします。
表のセルの中にはどんな要素が来てもかまいません。例えば普通のテキスト以外に他のブロックレベル要素やインライン要素も使えます。それどころかセルの中にさらに新しい表を入れてもかまいません。
各行の列の数が同じになるように、セルの数はどの行も同じ数にします。ですから最初の行で定義したセルの数で表全体の列の数を決定したことになります。
表のセルは中身が空でもかまいません。行の中に記入するデーターの無い列ができた時には、単に
<td></td> と書きます。しかし多くの Web
ブラウザーはこういう場合セルを「存在しない」ものとして表示します(画面で列が乱れることがあります)。ですから
<td> </td>
という記述法も試してみてください。これですと表のセルは空の状態で表示されますが、列は乱れません。
| |
表の表示は定義された行と列から自動的にできあがって来るものです。しかし Web ブラウザーにとっては表示の形を事前に知るのは簡単なことではありません。何かを表示し始める前にまず表全体を読み込まなければなりません。大きな表ですとページの構造ができあがるまでの時間、醜い表示がされることもあります。
HTML 4.0 にはブラウザーがいくつの列を必要とし、どのぐらいの巾が必要かを表にあらかじめ知らせる記述方法があります。そうするとブラウザーは表の構造をいち早く知り、作り上げることができます。全体の表が読み込まれるより前に表の一部を表示することができます。しかし古いブラウザーはこの記述に反応しません。
<table border="1"> |
<table border="1"> |
<table border="1" width="100%"> |
<colgroup> で開始タグ <table>
の後に表の列をあらかじめ定義しておきます(colgroup = column group =
列のグループ化)。種類は2つあります。1つは表の列の巾がさまざまな場合です。その場合は上のモデル1に従ってください。次は表の列が均等な場合です。その時は上のモデル2に従ってください。
モデル1では <colgroup>
タグに属性がありません。<colgroup> の後に各列につき1つずつ <col>
タグをつけます。最初の <col> タグは最初の列、次の <col>
タグは2番目の列といったように定義していきます。それが終わったら列の巾はセルの中に入っている内容に合わせて自動的に巾が決まります。width=
[ピクセル値/パーセント] で列の巾を個々に決めることもできます(width = 巾)。例えば width="100"
にすると列の巾を100ピクセルに、width=33% にすると全体巾の約3分の1に固定することになります。
モデル2では <col> タグはつけません。その代わりに <colgroup>
タグの中に span= という属性をつけます(span =
セットする、指定する)。値には希望するだけの列の数を入力します。この場合 width=
という属性で列全体の巾を統一することができます。
width=
にはピクセルで値を入力することもできますし、パーセントで定義してもかまいません。その他に3つ目の方法もあります。表がモニターに対してどのぐらいの大きさかということに関係なく、相対的に列の巾を指定することができます。モデル3はその方法を示しています。このような方法で巾を決める時は
width=
にアスタリスク(星印)をつけます。アスタリスクは「その前にある数字をピクセルとして解釈してはいけない」という意味で、ブラウザーに対して出すシグナルです。重要なのは数字です。モデル3では3つの列が定義されています。相対的な数が
4 と 2 と 1 で合計 7
という結果が出ます。これによって最初の列が7分の4、2つ目の列が7分の2、3つ目の列が7分の1という配分になる表を定義したことになります。
相対的な列の配分は表全体の巾を入力した時だけ可能です。上のモデル3では <table> タグの中に
width="100%" という入力がしてあります。
<col> タグには閉じタグをつけてはいけません。</colgroup>
はつけてもかまいません。なくてもかまいません。![]() XHTMLとHTMLの両方に合うように記述する場合は、
XHTMLとHTMLの両方に合うように記述する場合は、<col>
タグを例えば次のようにします。 <col width="4*" />
<col> タグにも span=
という属性をつけることができます。それによって1つの列を1つのグループにまとめたことになるのではなく、この列の属性が次のいくつもの列にも有効だと定義したことになるだけです。例えば
<col span="3" width="100">
と記述すると、その列と次の2つ、合計3列の巾が100ピクセルだと決めたことになります。
<colgroup> タグには、下に <col> タグが定義されている時にだけ
span= と width= という属性をつけることができます。しかしこの場合定義された
<col> タグの数は <colgroup span=>
で行われる入力を上書きし、<col> の中の width= という属性の方が
<colgroup> タグの中の width= の入力より優先されます。
<colgroup> をいくつも書くこともできます。例えば <colgroup
width="100" span="3"> と <colgroup width="50"
span="5">
を続けて書き、合計8列ある表を定義することができます。この場合最初の3列は巾が100ピクセル、続く5列は巾が50ピクセルとなります。
表の列の巾については、![]() 表のデザインという章の
表のデザインという章の![]() 表の巾と高さという項にある通常の方法に関する説明が適用されます。
表の巾と高さという項にある通常の方法に関する説明が適用されます。
| |
表を理論的(目的別)にヘッダー領域、1つまたはいくつものデーターの領域、フッター領域という風に分割することができます。例えば![]() セルの境界線の規則と結び付けて考えるといいです。長い表を作る時ブラウザーは表のヘッダーとフッターを各ページで繰り返します。
セルの境界線の規則と結び付けて考えるといいです。長い表を作る時ブラウザーは表のヘッダーとフッターを各ページで繰り返します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" |
<thead> というタグで表を始めます(thead = table head =
表のヘッダー)。その後には表のヘッダーに当たる行をいくつも書くことができます。</thead>
で表のヘッダーを終了します(閉じタグをつけることは表のヘッダー、フッター、ボディー全ての要素で強制はされていません。しかし必ずつけることをお薦めします)。
表のヘッダーの後に表のフッターを記述します。その後に本体に当たる表の内容を記述します。これは <tfoot>
で始めます(tfoot = table foot = 表のフッター)
。その後に1行あるいは何行もの表の行を書きます。これがフッターの部分になります。</tfoot>
で表のフッターを終了します。
表の本体の部分は <tbody> で開始します(tbody = table body =
表のボディー)。この後に表の本体に当たる部分の行が来ます。</tbody> で表のボディーを終了します。
thead、tfoot、tbody
といった要素で表を作る時にはいつもこの3つの要素全部を使わなければなりません。そして常に thead 要素 →
tfoot 要素 → tbody 要素という順序です。thead と
tfoot 要素は表1つにつき1度使われます。tbody
要素は最低1度、しかしそれ以上何度使ってもかまいません。
| |
ここで紹介した全ての要素には![]() 共通属性が入ってもかまいません。
共通属性が入ってもかまいません。
![]() HTML要素・属性・文字・記号・バリエーション一覧表にはここで紹介したHTML要素がどこに使えるか、どんな属性が使えるか、個々の属性を使う時に注意するべきことなどが載っています。
HTML要素・属性・文字・記号・バリエーション一覧表にはここで紹介したHTML要素がどこに使えるか、どんな属性が使えるか、個々の属性を使う時に注意するべきことなどが載っています。
![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の表の解説に行く(
HTML属性一覧表の表の解説に行く(<table>...</table>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の表の行の解説に行く(
HTML属性一覧表の表の行の解説に行く(<tr>...</tr>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表のヘッダーのセルの解説に行く(
HTML属性一覧表のヘッダーのセルの解説に行く(<th>...</th>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表のデーターのセルの解説に行く(
HTML属性一覧表のデーターのセルの解説に行く(<td>...</td>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の列のグループ化の解説に行く(
HTML属性一覧表の列のグループ化の解説に行く(<colgroup>...</colgroup>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の列の解説に行く(
HTML属性一覧表の列の解説に行く(<col>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の表のヘッダーの解説に行く(
HTML属性一覧表の表のヘッダーの解説に行く(<thead>...</thead>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の表のフッターの解説に行く
(
HTML属性一覧表の表のフッターの解説に行く
(<tfoot>...</tfoot>)。 (クリックしてからしばらく待ってください。)![]() HTML要素一覧表と
HTML要素一覧表と![]() HTML属性一覧表の表のボディーの解説に行く(
HTML属性一覧表の表のボディーの解説に行く(<tbody>...</tbody>)。 (クリックしてからしばらく待ってください。)
| | |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de